
Sometimes we need to call web service from page composer in oracle fusion on click on a button.
We can do this by following the below steps
- Enable Sandbox
- go the the page where you need to add button
- Using Add content add the button

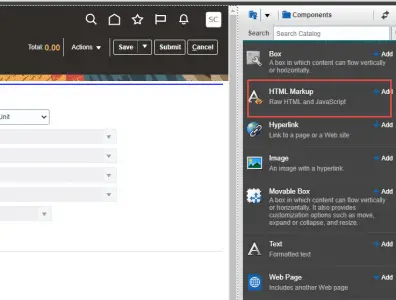
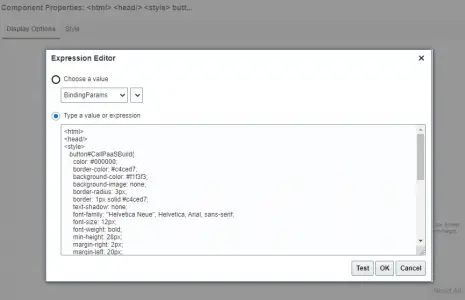
- Add html content

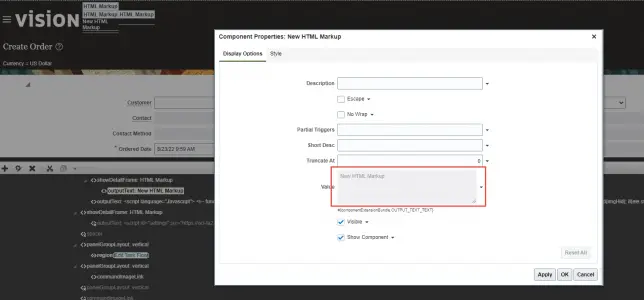
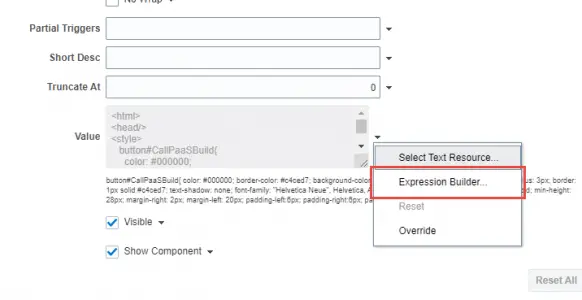
- Configure the button to add the below Java Script



The below Example code is of javascript button to be added in the button call in Page composer. Configure as per your use case
<html>
<head/>
<style>
button#CallPaaSBuild{
color: #000000;
border-color: #c4ced7;
background-color: #f1f3f3;
background-image: none;
border-radius: 3px;
border: 1px solid #c4ced7;
text-shadow: none;
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
font-size: 12px;
font-weight: bold;
min-height: 28px;
margin-right: 2px;
margin-left: 20px;
padding-left:6px;
padding-right:6px;
padding-botton:50px;
}
</style>
<body>
<button align="right" id="CallPaaSBuild" onclick="(function(POid){var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
alert(this.responseText);
}};
var url = 'https://****************.integration.ocp.oraclecloud.com:443/ic/api/integration/v1/flows/rest/getStatus/1.0/getstatus?PO='+POid;
console.log('created url:::'+url );
xhttp.open('GET', url, true);
xhttp.setRequestHeader('Authorization', 'Basic ' + window.btoa('oicuser:OicPassword###'));
xhttp.send();})(917274);this.disabled=false;return false">Call PaaS Build</button>
</body>
</html>Notice the onclick Function which is calling the external api.











This was a great example. I have a similar requirement but in my case I am getting an error stating – No ‘Access-Control-Allow-Origin’ header is present on the requested resource—when trying to get data from a REST API.
Have you encountered same issue before or any idea how to fix this.
I am passing this too in the value –
xhttp.setRequestHeader(‘Access-Control-Allow-Origin’, ”);
xhttp.setRequestHeader(‘Access-Control-Request-Credentials’, true);
xhttp.setRequestHeader(‘AllowOrigin’, ”);